Artikel | 5 minutters læsning
Kontaktformularer: 7 fejl, du skal undgå
Artikel | 5 minutters læsning
Kontaktformularer: 7 fejl, du skal undgå
Publiceret: 17 maj 2023
De 7 fejl:
Formularer findes overalt. Du har sikkert et par stykker på din hjemmeside allerede: En kontaktformular, en login-formular, en tilmeldingsformular eller noget helt fjerde.
Kontaktformularer er en stor del af internettet og er et fantastisk værktøj til at øge konverteringer. Der er dog ét stort problem med en kontaktformular.
Oftest skaber de mere friktion end de gavner og skræmmer dine besøgende væk.
Har man en kontaktformular på sin side skal den være så gnidningsfri som muligt. Derfor har vi samlet 7 fejl, der er vigtige at undgå i din kontaktformular.
Ved at undgå disse 7 fejl vil du øge din konverteringsrate i din formular, hvilket i sidste ende betyder flere salg i butikken!
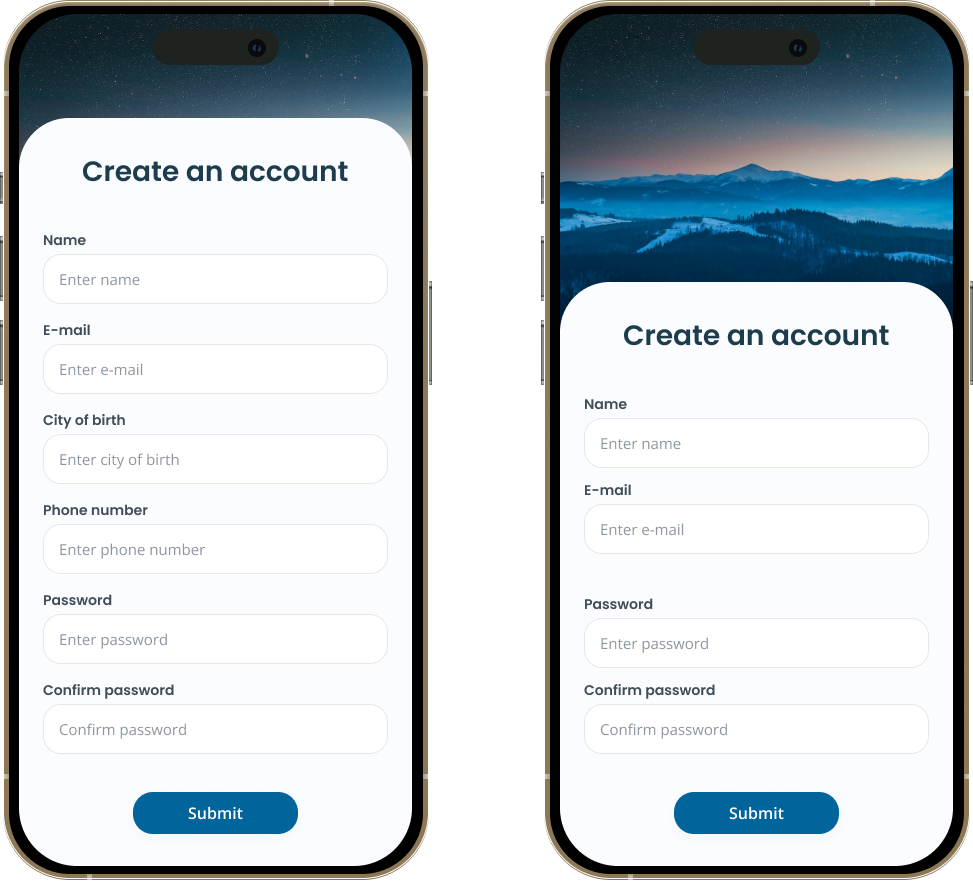
Fejl #1. At spørge om for meget
En almindelig fejl er at bede om for mange oplysninger i din kontaktformular.
En undersøgelse viser, at antallet af felter har stor betydning, når man ser på konverteringsraten. En virksomhed reducerede deres kontaktformular fra 11 til 4 felter og opnåede en 120% stigning i konverteringen fra 5,4% til 11,9%
En anden undersøgelse foretaget af HubSpot, der analyserede 40.000 kontaktformularer, viste, at hvis man reducerede en formular fra fire til tre felter, blev konverteringsraten næsten fordoblet!
Så tænk over, hvad de vigtigste oplysninger er, som du har brug for at vide om dine potentielle kunder? Og spørg ikke om mere end det. Det vil skræmme dem væk.

Nogle hjemmesider vælger at gå med flere felter men gør nogle felter valgfrie, så de besøgende selv kan vælge, om de vil udfylde dem eller ej. Dette er dog ikke en god idé.
Mange vil ikke engang bemærke, at det er valgfrit, så de vil forlade din side, fordi de tror, at de skal udfylde dem alle. Derfor er det bedre at gøre alle obligatoriske og i stedet vælge få.
Nøglen til at indsamle leads er ikke at indsamle så mange oplysninger om dem som muligt. Det handler om at gøre kontaktprocessen så enkel som muligt. Så gør din formular kort og præcis.
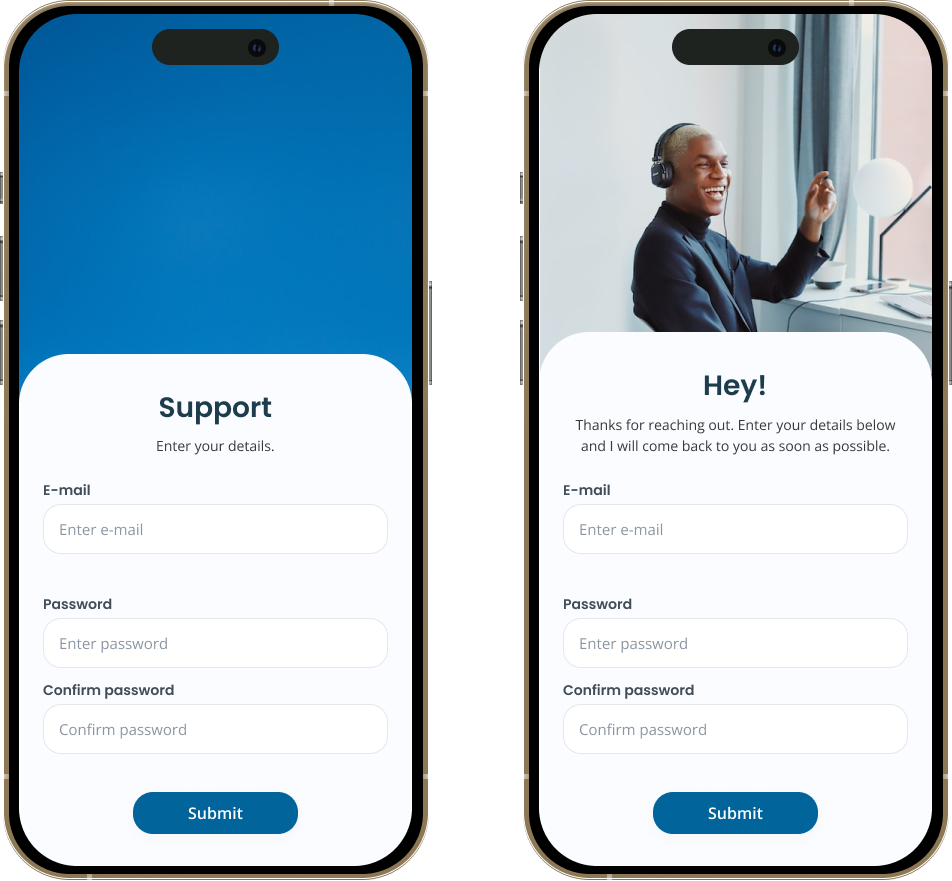
Fejl #2. At fremstå som en bot
En kontaktformular tillader ikke noget personligt engagement i realtid. I betragtning af, at kun 0,5 % af folk foretrækker at kommunikere med bots frem for mennesker, er det vigtigt at få din formular til at lyde menneskelig.

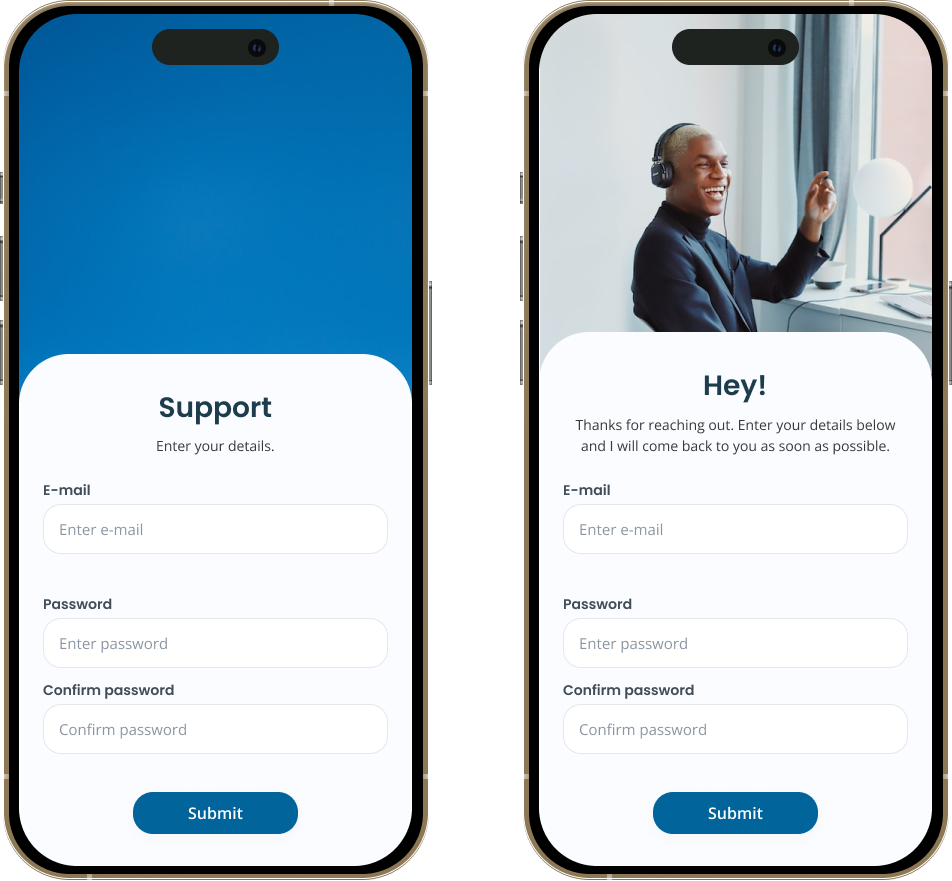
Giv din kontaktformular en personlig tone of voice for at gøre det klart, at der er et menneske på den anden side. Skriv formularens tekst, som om du havde en samtale med den besøgende.
Lad os tage et eksempel:
"Feltet er påkrævet"
eller
"Ups, du mangler dette felt"
Kan du se forskellen?
Du kan også gøre din formular menneskelig ved at placere et billede af de personer, som de indsender deres forespørgsel til. Måske er det en bestemt salgsmedarbejder eller dit kundeserviceteam?
Jo mere menneskelig du gør din kontaktformular, jo større er sandsynligheden for, at du holder kunderne engagerede og får dem til give deres oplysninger.
Fejl #3. Svartiden er ikke klart defineret
At vente på noget uden at vide, hvor længe du skal vente, kan være en ekstremt frustrerende oplevelse. Så gør det klart, hvornår du vender tilbage til den besøgende.
At inkludere en svartid i en kontaktformular viser, at du respekterer og værdsætter dine besøgendes tid. Et par timer? 24 timer?

Det viser, at du er engageret i at give en god kundeoplevelse, og det er med til at skabe tillid hos de besøgende. Husk at inkludere andre måder at kontakte dig på, især hvis din svartid er lang.
Tip!
For at give den hurtigst mulige svartid kan du overveje, hvilken e-mail dine henvendelser via kontaktformularen sendes til. Folk, der lige har indsendt din kontaktformular, er klar til at tage en beslutning om deres køb, så måske skal du sende dem direkte til en salgsmedarbejder?
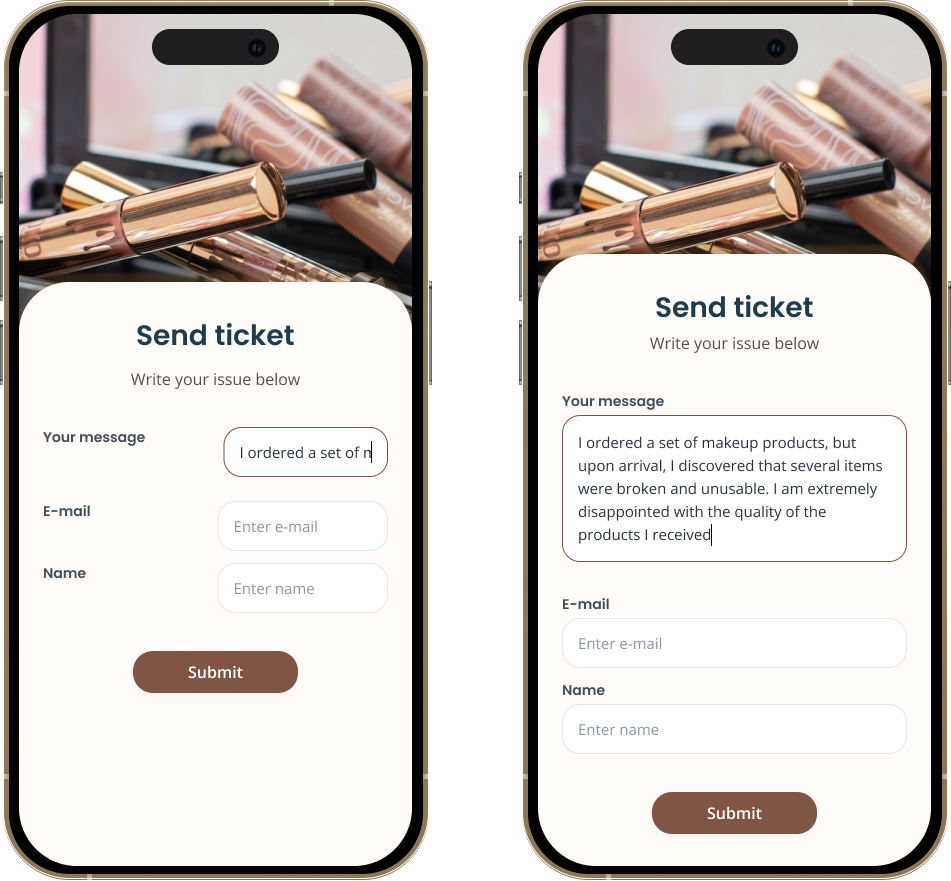
Pitfall #4. Uegnet til mobile enheder
Det burde være standardprocedure i dag, men nogle gange bliver det glemt i farten.
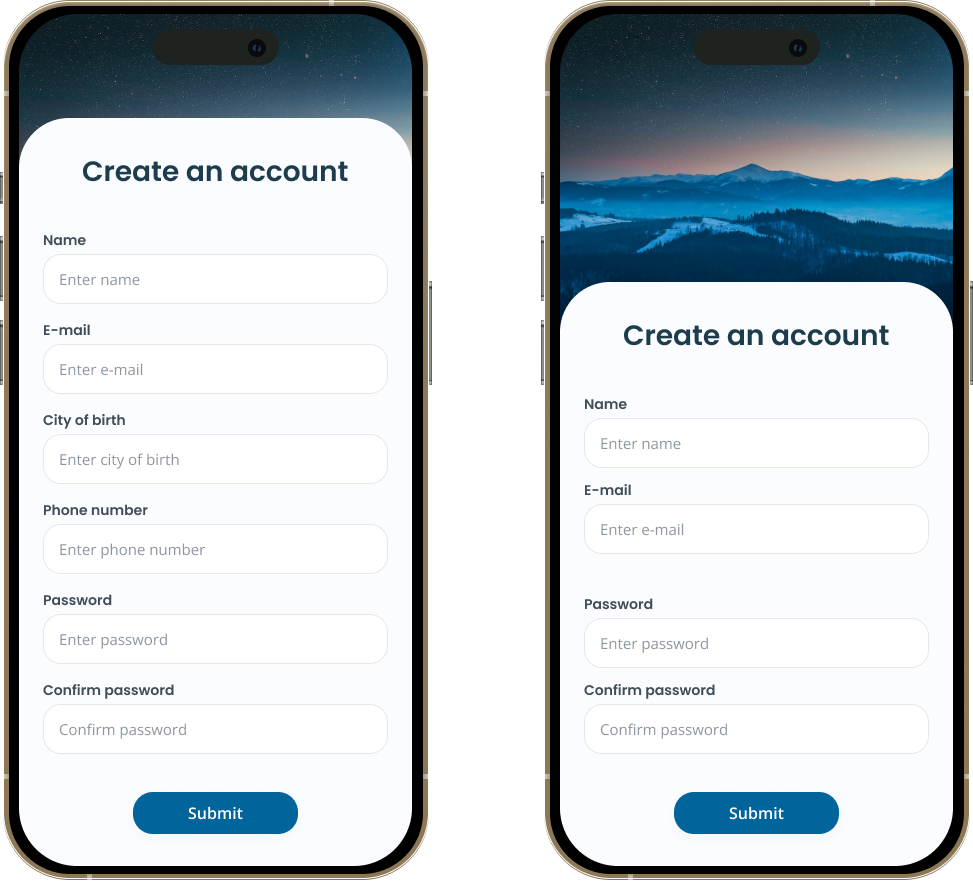
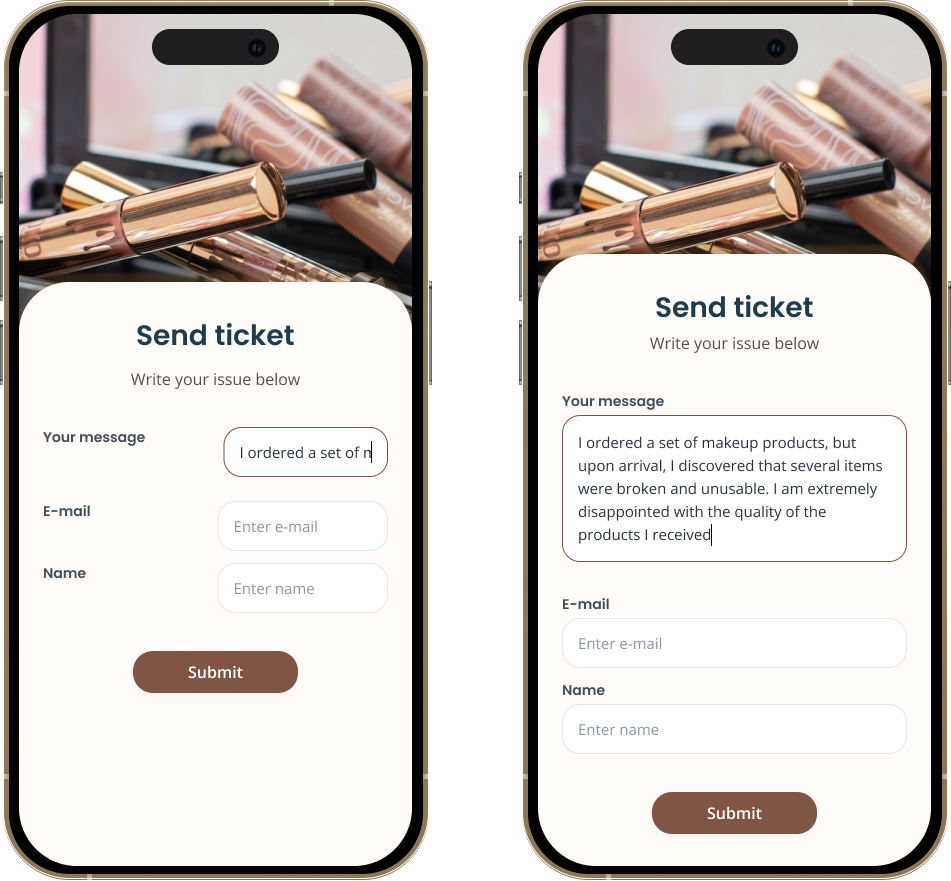
I takt med at flere og flere bruger deres smartphones og tablets i købssituationer, er det afgørende, at en kontaktformular er designet til at være responsiv og let at bruge på mindre skærme.
Dette sikrer, at de besøgende nemt kan udfylde formularen, uanset hvilken enhed de bruger.
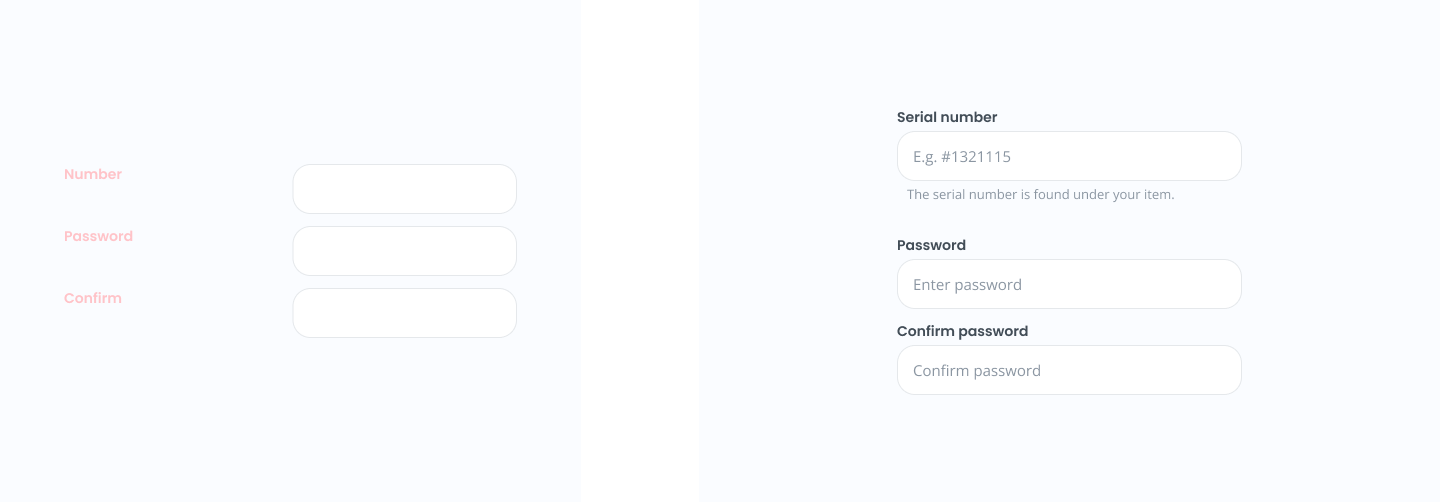
Hvis din kontaktformular ikke er responsiv, vil den ødelægge mobiloplevelsen og etiketterne, eller felter kan gå tabt. Se på eksemplet nedenfor. Ikke godt, vel?

Fejl #5. Dårligt design og layout
Hvis din kontaktformular ser ud som om den er fra 90'erne, er det på tide at blive kreativ!
Design spiller en afgørende rolle for funktionaliteten og brugeroplevelsen af en kontaktformular.
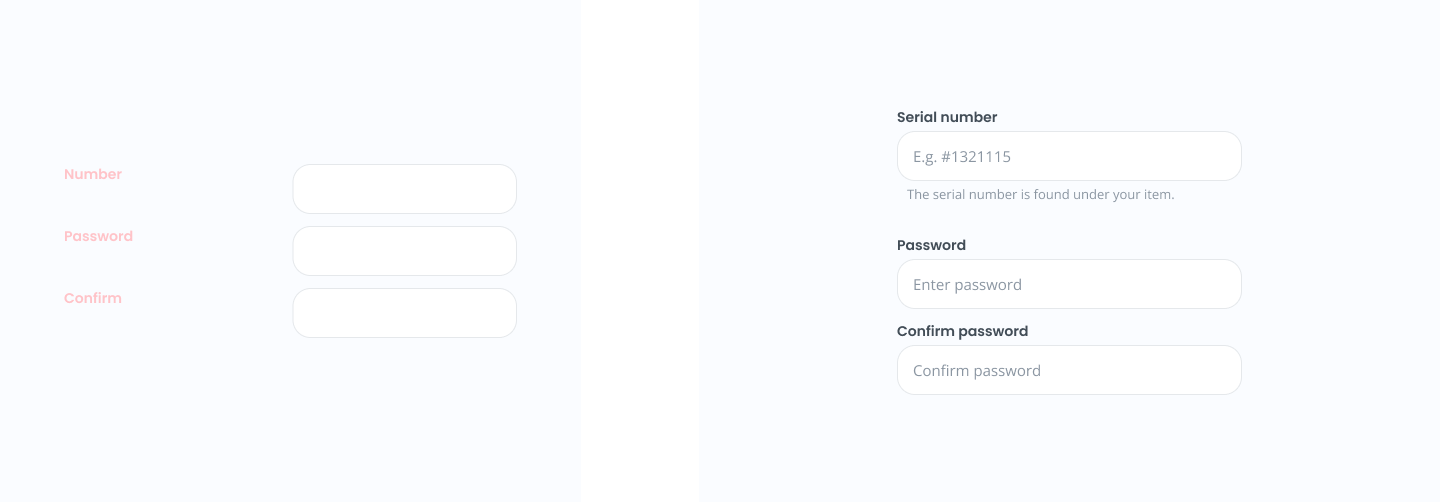
En kontaktformular skal være visuelt tiltalende og passe til dine overordnede retningslinjer for dit brand. Du kan få din formular til at passe ind ved at justere farver og skrifttyper, så de passer til dit brand.
En veldesignet kontaktformular er let at forstå og navigere i med klare etiketter og instruktioner for hvert enkelt felt. Du kan endda give eksempler i hvert formularfelt.

Hvor skal din kontaktformular placeres på siden? Til venstre eller til højre?
En virksomhed ændrede placering fra venstre til højre side og øgede deres konvertering med 24,6%.
Så prøv at splitteste dit design og layout og find ud af, hvad der fungerer bedst for dig.
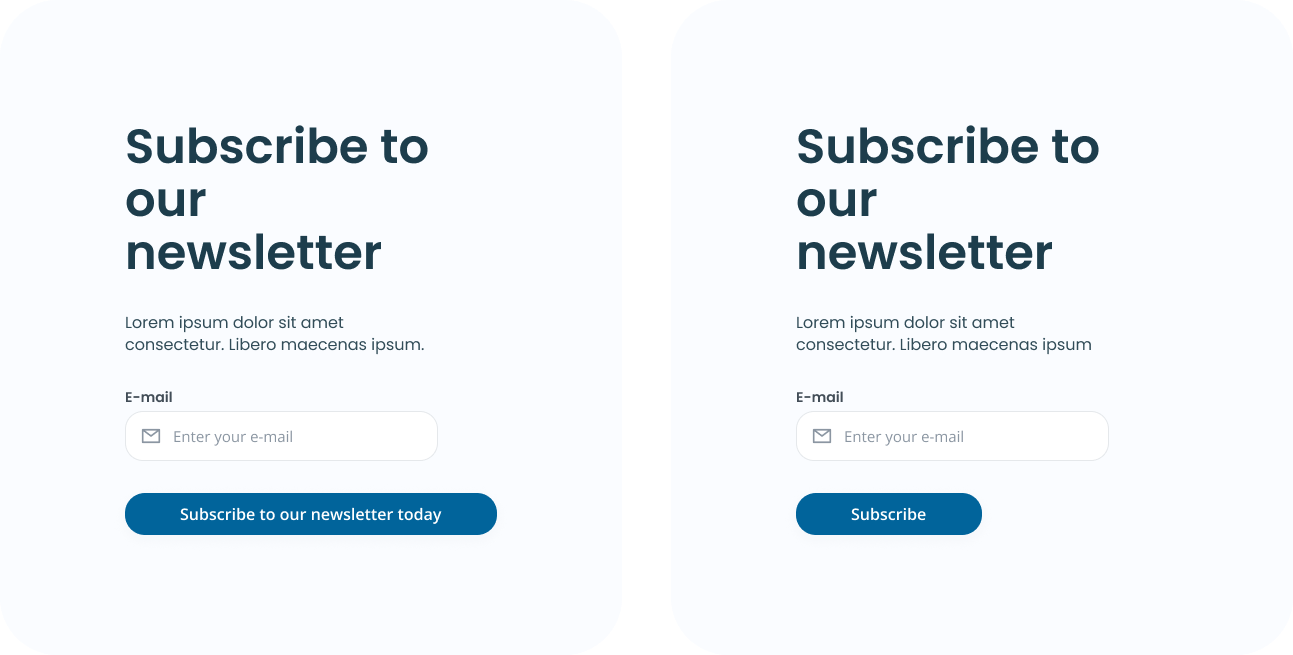
Fejl #6. Ingen klar Call to Action
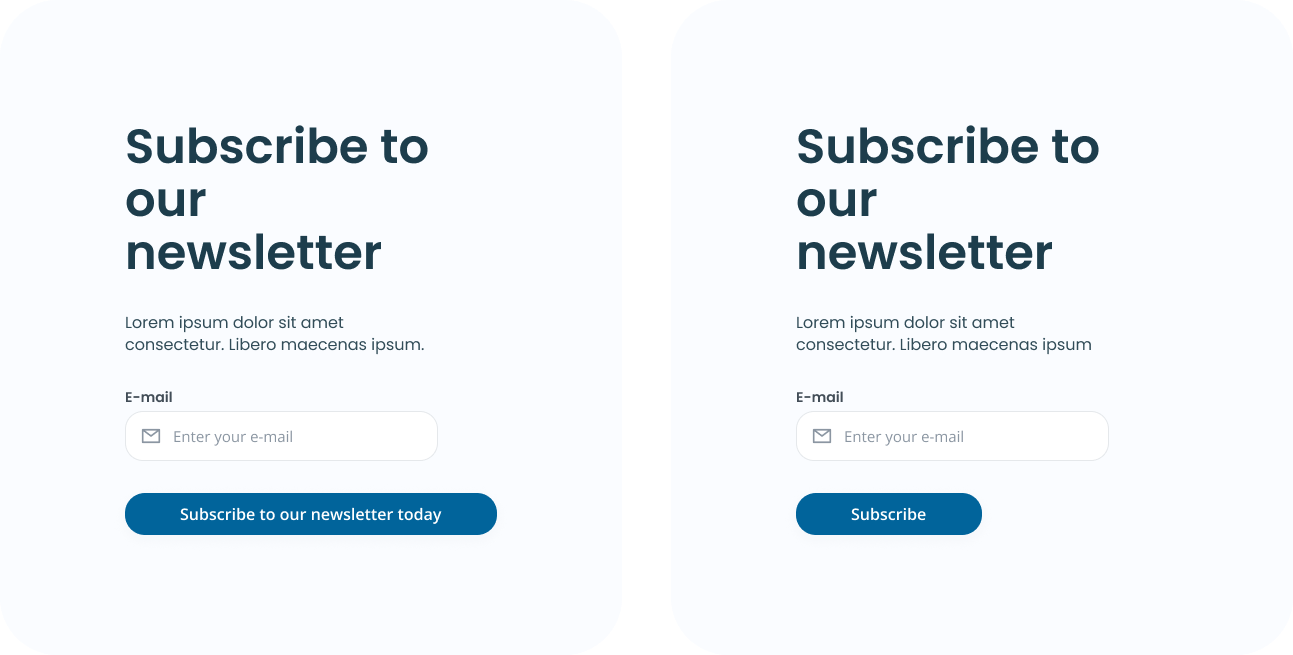
En bruger vil måske udfylde kontaktformularen og ikke sende den, fordi de ikke bliver opfordret til det. Undgå denne fejl ved at sørge for, at din call-to-action er klar og fremtrædende.
Besøgende, der udfylder din kontaktformular, er klar til at købe, så du skal gøre alt, hvad du kan, for at få dem til at konvertere til leads!
Brug handlingsorienteret sprog for at skubbe brugerne til at sende formularen. Undersøgelser viser, at en CTA, der siger "Klik her" og "Gå", konverterer henholdsvis 30% og 25% bedre end den standard "Send".
Mens "Download" og "Registrer" konverterer 15% og 10% dårligere.

Tip!
Hvis du er i tvivl om effektiviteten af din CTA, kan du A/B-teste den mod en anden CTA. Opret en ny version af din landingsside med en anden CTA, og send derefter trafik til begge versioner.
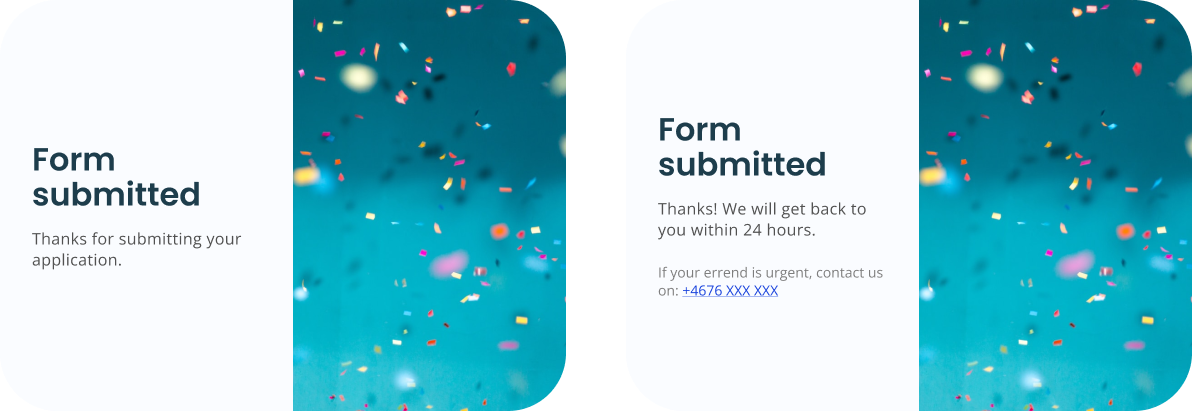
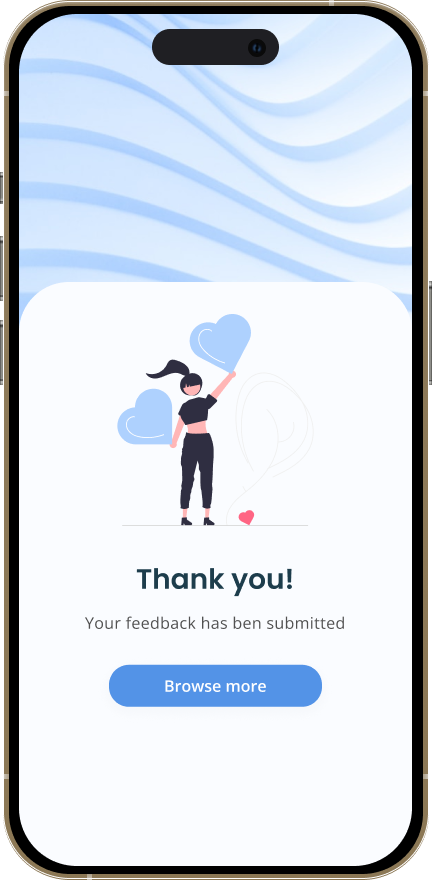
Fejl #7. Ingen bekræftelse
"Gik den igennem?". Er ikke det, du ønsker, at dine brugere skal tænke! En stor fejl at begå er ikke at gøre det klart, at brugerens oplysninger er blevet modtaget.
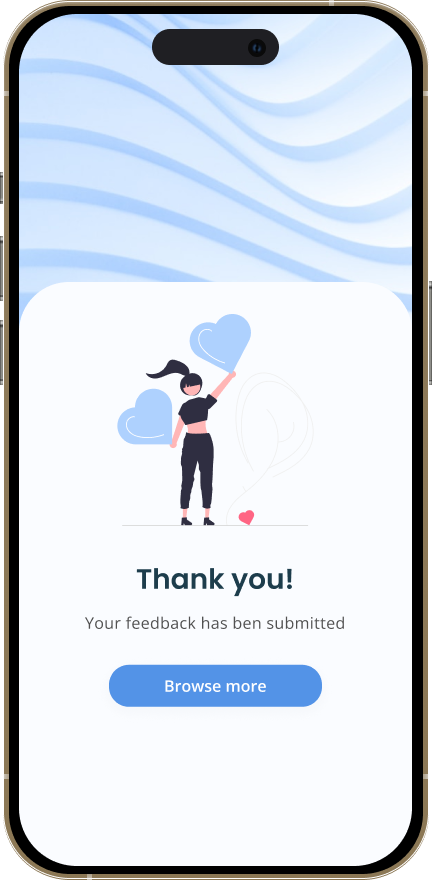
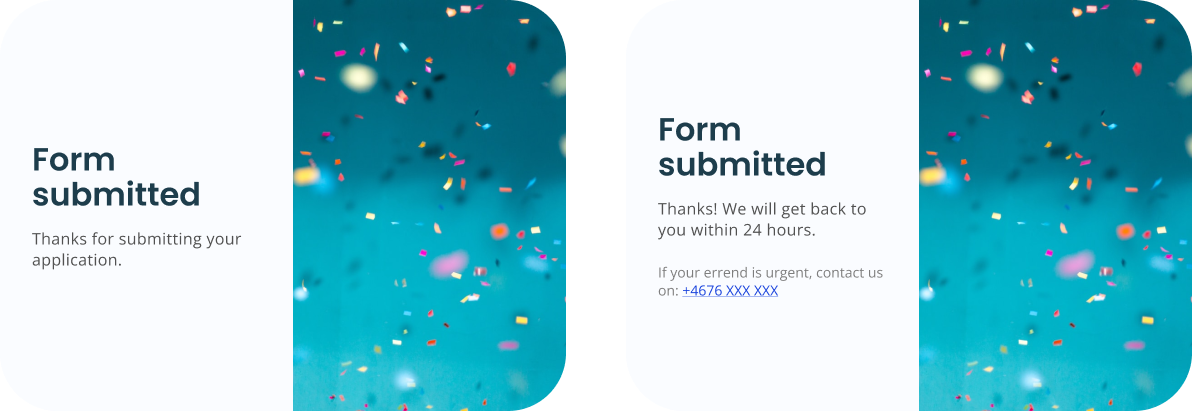
En bekræftelsesbesked bekræfter den besøgende, at deres besked er ved at blive behandlet.
Det kan give brugeren en tryghed og en følelse af, at deres besked ikke er blevet tabt eller glemt. At sige "tak" er en enkel, men effektiv måde at give brugeren en bedre oplevelse.
Hvis en bruger ikke er sikker på, om formularen er blevet indsendt med succes, vil han/hun måske forsøge at indsende den igen, hvilket kan føre til flere dobbeltindsendelser. En bekræftelsesmeddelelse kan fjerne denne forvirring og forbedre den samlede brugeroplevelse.

Benyt også lejligheden til at henvise brugerne til en anden relevant side på hjemmesiden, efter at kontaktforsøget er lykkedes. Dette vil øge engagementet, da du inviterer dem til at fortsætte med at blive på din hjemmeside.
Dét skal du tage med dig herfra
Jo mere friktion du kan fjerne fra brugeroplevelsen, jo bedre vil du være i stand til at øge din konverteringsrate.
At oprette en kontaktformular til din hjemmeside kan virke som en simpel opgave, men det er vigtigt at overveje alle de potentielle faldgruber for at sikre, at den er brugervenlig og effektiv.
Ved at undgå disse 7 fejl, der er beskrevet ovenfor, kan du oprette en kontaktformular, der er nem at bruge, og som effektivt forbinder de besøgende med din virksomhed.
Publiceret: 17 maj 2023
De 7 fejl:
Formularer findes overalt. Du har sikkert et par stykker på din hjemmeside allerede: En kontaktformular, en login-formular, en tilmeldingsformular eller noget helt fjerde.
Kontaktformularer er en stor del af internettet og er et fantastisk værktøj til at øge konverteringer. Der er dog ét stort problem med en kontaktformular.
Oftest skaber de mere friktion end de gavner og skræmmer dine besøgende væk.
Har man en kontaktformular på sin side skal den være så gnidningsfri som muligt. Derfor har vi samlet 7 fejl, der er vigtige at undgå i din kontaktformular.
Ved at undgå disse 7 fejl vil du øge din konverteringsrate i din formular, hvilket i sidste ende betyder flere salg i butikken!
Fejl #1. At spørge om for meget
En almindelig fejl er at bede om for mange oplysninger i din kontaktformular.
En undersøgelse viser, at antallet af felter har stor betydning, når man ser på konverteringsraten. En virksomhed reducerede deres kontaktformular fra 11 til 4 felter og opnåede en 120% stigning i konverteringen fra 5,4% til 11,9%
En anden undersøgelse foretaget af HubSpot, der analyserede 40.000 kontaktformularer, viste, at hvis man reducerede en formular fra fire til tre felter, blev konverteringsraten næsten fordoblet!
Så tænk over, hvad de vigtigste oplysninger er, som du har brug for at vide om dine potentielle kunder? Og spørg ikke om mere end det. Det vil skræmme dem væk.

Nogle hjemmesider vælger at gå med flere felter men gør nogle felter valgfrie, så de besøgende selv kan vælge, om de vil udfylde dem eller ej. Dette er dog ikke en god idé.
Mange vil ikke engang bemærke, at det er valgfrit, så de vil forlade din side, fordi de tror, at de skal udfylde dem alle. Derfor er det bedre at gøre alle obligatoriske og i stedet vælge få.
Nøglen til at indsamle leads er ikke at indsamle så mange oplysninger om dem som muligt. Det handler om at gøre kontaktprocessen så enkel som muligt. Så gør din formular kort og præcis.
Fejl #2. At fremstå som en bot
En kontaktformular tillader ikke noget personligt engagement i realtid. I betragtning af, at kun 0,5 % af folk foretrækker at kommunikere med bots frem for mennesker, er det vigtigt at få din formular til at lyde menneskelig.

Giv din kontaktformular en personlig tone of voice for at gøre det klart, at der er et menneske på den anden side. Skriv formularens tekst, som om du havde en samtale med den besøgende.
Lad os tage et eksempel:
"Feltet er påkrævet"
eller
"Ups, du mangler dette felt"
Kan du se forskellen?
Du kan også gøre din formular menneskelig ved at placere et billede af de personer, som de indsender deres forespørgsel til. Måske er det en bestemt salgsmedarbejder eller dit kundeserviceteam?
Jo mere menneskelig du gør din kontaktformular, jo større er sandsynligheden for, at du holder kunderne engagerede og får dem til give deres oplysninger.
Fejl #3. Svartiden er ikke klart defineret
At vente på noget uden at vide, hvor længe du skal vente, kan være en ekstremt frustrerende oplevelse. Så gør det klart, hvornår du vender tilbage til den besøgende.
At inkludere en svartid i en kontaktformular viser, at du respekterer og værdsætter dine besøgendes tid. Et par timer? 24 timer?

Det viser, at du er engageret i at give en god kundeoplevelse, og det er med til at skabe tillid hos de besøgende. Husk at inkludere andre måder at kontakte dig på, især hvis din svartid er lang.
Tip!
For at give den hurtigst mulige svartid kan du overveje, hvilken e-mail dine henvendelser via kontaktformularen sendes til. Folk, der lige har indsendt din kontaktformular, er klar til at tage en beslutning om deres køb, så måske skal du sende dem direkte til en salgsmedarbejder?
Pitfall #4. Uegnet til mobile enheder
Det burde være standardprocedure i dag, men nogle gange bliver det glemt i farten.
I takt med at flere og flere bruger deres smartphones og tablets i købssituationer, er det afgørende, at en kontaktformular er designet til at være responsiv og let at bruge på mindre skærme.
Dette sikrer, at de besøgende nemt kan udfylde formularen, uanset hvilken enhed de bruger.
Hvis din kontaktformular ikke er responsiv, vil den ødelægge mobiloplevelsen og etiketterne, eller felter kan gå tabt. Se på eksemplet nedenfor. Ikke godt, vel?

Fejl #5. Dårligt design og layout
Hvis din kontaktformular ser ud som om den er fra 90'erne, er det på tide at blive kreativ!
Design spiller en afgørende rolle for funktionaliteten og brugeroplevelsen af en kontaktformular.
En kontaktformular skal være visuelt tiltalende og passe til dine overordnede retningslinjer for dit brand. Du kan få din formular til at passe ind ved at justere farver og skrifttyper, så de passer til dit brand.
En veldesignet kontaktformular er let at forstå og navigere i med klare etiketter og instruktioner for hvert enkelt felt. Du kan endda give eksempler i hvert formularfelt.

Hvor skal din kontaktformular placeres på siden? Til venstre eller til højre?
En virksomhed ændrede placering fra venstre til højre side og øgede deres konvertering med 24,6%.
Så prøv at splitteste dit design og layout og find ud af, hvad der fungerer bedst for dig.
Fejl #6. Ingen klar Call to Action
En bruger vil måske udfylde kontaktformularen og ikke sende den, fordi de ikke bliver opfordret til det. Undgå denne fejl ved at sørge for, at din call-to-action er klar og fremtrædende.
Besøgende, der udfylder din kontaktformular, er klar til at købe, så du skal gøre alt, hvad du kan, for at få dem til at konvertere til leads!
Brug handlingsorienteret sprog for at skubbe brugerne til at sende formularen. Undersøgelser viser, at en CTA, der siger "Klik her" og "Gå", konverterer henholdsvis 30% og 25% bedre end den standard "Send".
Mens "Download" og "Registrer" konverterer 15% og 10% dårligere.

Tip!
Hvis du er i tvivl om effektiviteten af din CTA, kan du A/B-teste den mod en anden CTA. Opret en ny version af din landingsside med en anden CTA, og send derefter trafik til begge versioner.
Fejl #7. Ingen bekræftelse
"Gik den igennem?". Er ikke det, du ønsker, at dine brugere skal tænke! En stor fejl at begå er ikke at gøre det klart, at brugerens oplysninger er blevet modtaget.
En bekræftelsesbesked bekræfter den besøgende, at deres besked er ved at blive behandlet.
Det kan give brugeren en tryghed og en følelse af, at deres besked ikke er blevet tabt eller glemt. At sige "tak" er en enkel, men effektiv måde at give brugeren en bedre oplevelse.
Hvis en bruger ikke er sikker på, om formularen er blevet indsendt med succes, vil han/hun måske forsøge at indsende den igen, hvilket kan føre til flere dobbeltindsendelser. En bekræftelsesmeddelelse kan fjerne denne forvirring og forbedre den samlede brugeroplevelse.

Benyt også lejligheden til at henvise brugerne til en anden relevant side på hjemmesiden, efter at kontaktforsøget er lykkedes. Dette vil øge engagementet, da du inviterer dem til at fortsætte med at blive på din hjemmeside.
Dét skal du tage med dig herfra
Jo mere friktion du kan fjerne fra brugeroplevelsen, jo bedre vil du være i stand til at øge din konverteringsrate.
At oprette en kontaktformular til din hjemmeside kan virke som en simpel opgave, men det er vigtigt at overveje alle de potentielle faldgruber for at sikre, at den er brugervenlig og effektiv.
Ved at undgå disse 7 fejl, der er beskrevet ovenfor, kan du oprette en kontaktformular, der er nem at bruge, og som effektivt forbinder de besøgende med din virksomhed.
