20. maj 2022 | Artikel
Part 1: Opbygning og design af livechats
20. maj 2022 | Artikel
Part 1: Opbygning og design af livechats
4 minutters læsning
I denne artikel:
Det er ikke nogen nem opgave at opbygge og designe en livechat. Der er mange elementer at tage hensyn til, f.eks. chattens layout, triggers, overskrift, proaktiv besked, billede og meget mere!
Vi går i dybden med de mange muligheder i Weply Chat. I den første del af vores grand tour af vores livechats forskellige elementer, vil vi fokusere på alle de visuelle aspekter. Lad os komme i gang!
Det er ikke nogen nem opgave at opbygge og designe en livechat. Der er mange elementer at tage hensyn til, f.eks. chattens layout, triggers, overskrift, proaktiv besked, billede og meget mere!
Vi går i dybden med de mange muligheder i Weply Chat. I den første del af vores grand tour af vores livechats forskellige elementer, vil vi fokusere på alle de visuelle aspekter. Lad os komme i gang!
Gør det til din egen
Når du går ind på en hjemmeside, ser du i første omgang det, vi kalder chat-widget'en. Normalt er dette widgets placering i nederste højre hjørne, det er der, vi er vant til at se chatfunktioner poppe op.
Vil du have den nederst i venstre side, eller centreret enten til venstre eller højre? Intet problem, skil dig ud fra mængden!
Uanset hvilken position du vælger, sørger vi for, at din chat er placeret perfekt, og vi kan lave en forskydning, hvis den er i vejen for vigtige oplysninger eller CTA-knapper.

Selve chat widgeten kan have den farve du foretrækker, men vi foreslår normalt en farve, der matcher din brand palette, eller en, der vil få chatten til at stikke lidt ud fra alt andet på dit websted, så dine besøgende bemærker at du er online og klar til at interagere!
Tiltræk opmærksomhed med triggers
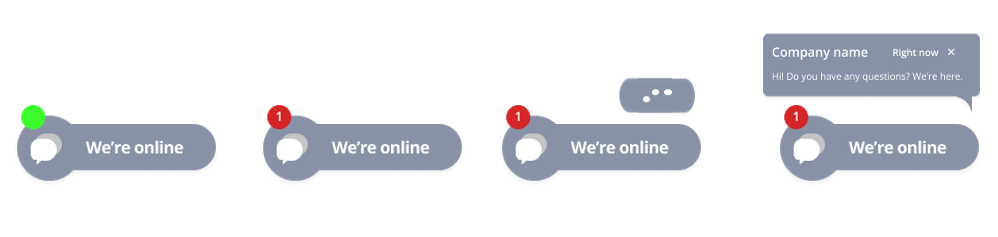
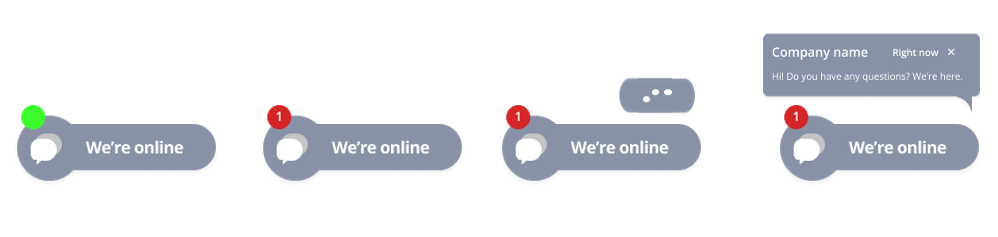
Tag et kig nedenfor her, hvor du kan se udviklingen af chat-widget'en i de første sekunder, når man kommer ind på et site. Husk dog, at dette kan justeres efter dine ønsker og behov.
Men lad os tage et kig på den mest almindelige chat. Som du kan se, har chat widget'en i første omgang en grøn prik, der signalerer at chatten er åben. Dette bliver bagefter til en rød notifikationsadvarsel, der gør den besøgende opmærksom på en ulæst besked i chatten.
De fleste af os kender allerede dette notifikationssymbol fra når vi får en sms, eller når en app skal opdateres. Så dine besøgende er vant til at reagere på dette symbol.
Dette notifikationssymbol er en såkaldt chat trigger, som vil opfordre dine besøgende til at foretage en handling og interagere med chatten.
Og at få folk til at interagere med din chat er vigtigt, når det gælder konvertering af trafik. Så der er en vigtigt grund til, at disse triggere er der!

Når du har signaleret, at chatten er åben, og der er en ulæst besked, vil tre prikker begynde at hoppe op og ned for at lade de besøgende vide, at du er ved at skrive noget til dem.
Dette sker normalt inden for et par sekunder, du bestemmer selv inden for hvor mange. De tre hoppende prikker er en velkendt indikator for at en besked er ved at blive skrevet.
Har vi ikke alle stirret på disse tre prikker og ventet ivrigt efter at se, hvad personen vil skrive til dig?
Det er præcis den samme effekt, som chatten skal have overfor dine besøgende. Denne indikator for, at en besked bliver skrevet, vil poppe op i en proaktiv chatboble med en besked efter eget valg.
Denne besked kan justeres til hver side, der kan målrettes forskellige typer behov alt afhængig af, hvilken underside, de befinder sig på.
Vi går meget mere i dybden med dette i vores næste del af Opbygning og design af livechats.
Pop up'en kan have den baggrund og skriftfarve, du ønsker. Du vil måske endda selv bestemme skrifttypen, vi har 8 at vælge imellem!
Dit vindue til kundeengagement
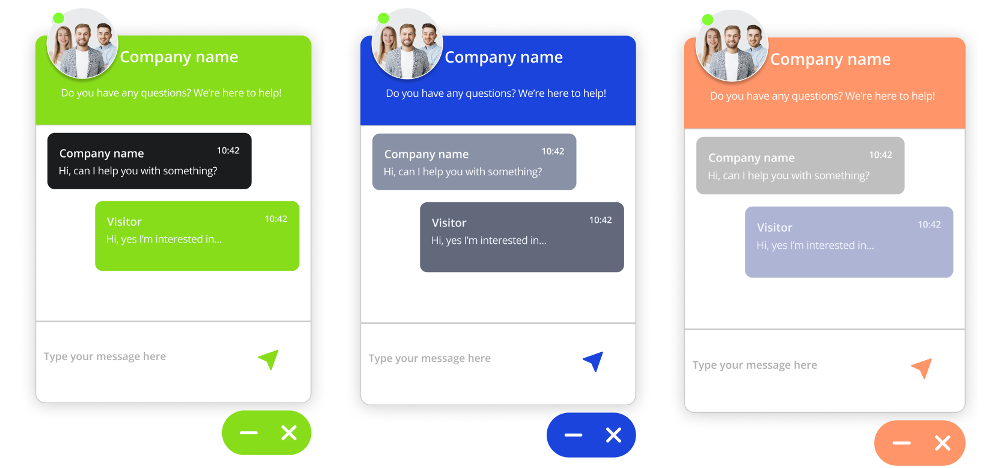
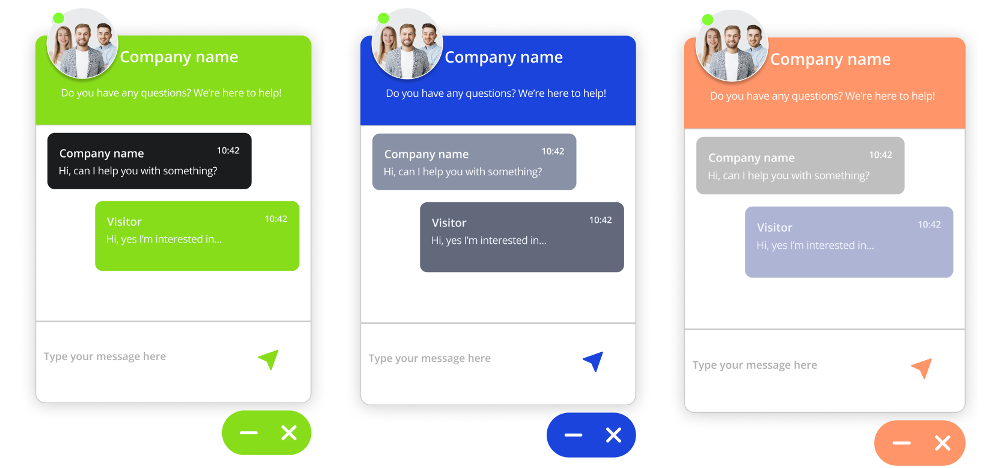
Nu skal vi se nærmere på selve chatvinduet, der popper op, når du klikker på enten chat-widgetten eller den proaktive besked. Øverst i vinduet til venstre har du det, vi kalder din avatar.
Her kan du vælge at vise dit firmalogo, et billede af en medarbejder, vi kan give et billede af vores chatkonsulenter, det er helt op til dig!
Vi anbefaler dog at vise rigtige mennesker frem, så den besøgende ved, at de kan interagere med et menneske og ikke en bot.
Når chatten håndteres af en agent, vil avatarbilledet pr. standard ændres til den specifikke agents billede. Hvis du ønsker at udskifte det med et billede efter eget valg, kan du også gøre det.

I chatvinduet kan du også blande og matche farver. Måske vil du gerne pifte din chat op med nogle farver, som du normalt ikke bruger, eller du kan gå med den samme farvepalet, som du har nu.
Du kan give dine beskeder en farve og dine besøgendes en anden farve for at skelne de forskellige beskeder fra hinanden. Og selvfølgelig kan du også ændre skrifttyper og farven på den.
Vi bygger den for mig
Vores designteam vil oprette din chat ud fra det, du ønsker, så du behøver ikke at bekymre dig om noget af dette! Du skal bare fortælle os dine ønsker. Du kan også blot sende os din designguide, og vi vil få den til at passe ind i dit eksisterende design og din eksisterende farvepalet.
Som du kan se, er der rigtig mange muligheder, når det kommer til din chats visuelle elementer!
Vi er altid interesserede i at bygge den perfekte chat, der går hånd i hånd med dit eksisterende brand og website.
I part 2 af opbygning og design af livechats ser vi nærmere på det kommunikative aspekt af en livechat.
Hvad bliver der kommunikeret i en chat, før man overhovedet starter en samtale? Her vil vi tale om chatoverskrifter og proaktive beskeder, og hvordan du kan tilpasse disse til hver eneste underside. Det bliver kanon, følg med!
Det er ikke nogen nem opgave at opbygge og designe en livechat. Der er mange elementer at tage hensyn til, f.eks. chattens layout, triggers, overskrift, proaktiv besked, billede og meget mere!
Vi går i dybden med de mange muligheder i Weply Chat. I den første del af vores grand tour af vores livechats forskellige elementer, vil vi fokusere på alle de visuelle aspekter. Lad os komme i gang!
Det er ikke nogen nem opgave at opbygge og designe en livechat. Der er mange elementer at tage hensyn til, f.eks. chattens layout, triggers, overskrift, proaktiv besked, billede og meget mere!
Vi går i dybden med de mange muligheder i Weply Chat. I den første del af vores grand tour af vores livechats forskellige elementer, vil vi fokusere på alle de visuelle aspekter. Lad os komme i gang!
Gør det til din egen
Når du går ind på et websted, ser du i første omgang det, vi kalder chat-widget'en. Normalt er dette widgets placering i nederste højre hjørne, det er der, vi er vant til at se chatfunktioner poppe op.
Vil du have den nederst i venstre side, eller centreret enten til venstre eller højre? Intet problem, skil dig ud fra mængden!
Uanset hvilken position du vælger, sørger vi for, at din chat er placeret perfekt, og vi kan lave en forskydning, hvis den er i vejen for vigtige oplysninger eller CTA-knapper.

Selve chat widgeten kan have den farve du foretrækker, men vi foreslår normalt en farve, der matcher din brand palette, eller en, der vil få chatten til at stikke lidt ud fra alt andet på dit websted, så dine besøgende bemærker at du er online og klar til at interagere!
Tiltræk opmærksomhed med triggers
Tag et kig nedenfor her, hvor du kan se udviklingen af chat-widget'en i de første sekunder, når man kommer ind på et site. Husk dog, at dette kan justeres efter dine ønsker og behov.
Men lad os tage et kig på den mest almindelige chat. Som du kan se, har chat widget'en i første omgang en grøn prik, der signalerer at chatten er åben. Dette bliver bagefter til en rød notifikationsadvarsel, der gør den besøgende opmærksom på en ulæst besked i chatten.
De fleste af os kender allerede dette notifikationssymbol fra når vi får en sms, eller når en app skal opdateres. Så dine besøgende er vant til at reagere på dette symbol.
Dette notifikationssymbol er en såkaldt chat trigger, som vil opfordre dine besøgende til at foretage en handling og interagere med chatten.
Og at få folk til at interagere med din chat er vigtigt, når det gælder konvertering af trafik. Så der er en vigtigt grund til, at disse triggere er der!

Når du har signaleret, at chatten er åben, og der er en ulæst besked, vil tre prikker begynde at hoppe op og ned for at lade de besøgende vide, at du er ved at skrive noget til dem.
Dette sker normalt inden for et par sekunder, du bestemmer selv inden for hvor mange. De tre hoppende prikker er en velkendt indikator for at en besked er ved at blive skrevet.
Har vi ikke alle stirret på disse tre prikker og ventet ivrigt efter at se, hvad personen vil skrive til dig?
Det er præcis den samme effekt, som chatten skal have overfor dine besøgende. Denne indikator for, at en besked bliver skrevet, vil poppe op i en proaktiv chatboble med en besked efter eget valg.
Denne besked kan justeres til hver side, der kan målrettes forskellige typer behov alt afhængig af, hvilken underside, de befinder sig på.
Vi går meget mere i dybden med dette i vores næste del af Opbygning og design af livechats.
Pop up'en kan have den baggrund og skriftfarve, du ønsker. Du vil måske endda selv bestemme skrifttypen, vi har 8 at vælge imellem!
Dit vindue til kundeengagement
Nu skal vi se nærmere på selve chatvinduet, der popper op, når du klikker på enten chat-widgetten eller den proaktive besked. Øverst i vinduet til venstre har du det, vi kalder din avatar.
Her kan du vælge at vise dit firmalogo, et billede af en medarbejder, vi kan give et billede af vores chatkonsulenter, det er helt op til dig!
Vi anbefaler dog at vise rigtige mennesker frem, så den besøgende ved, at de kan interagere med et menneske og ikke en bot.
Når chatten håndteres af en agent, vil avatarbilledet pr. standard ændres til den specifikke agents billede. Hvis du ønsker at udskifte det med et billede efter eget valg, kan du også gøre det.

I chatvinduet kan du også blande og matche farver. Måske vil du gerne pifte din chat op med nogle farver, som du normalt ikke bruger, eller du kan gå med den samme farvepalet, som du har nu.
Du kan give dine beskeder en farve og dine besøgendes en anden farve for at skelne de forskellige beskeder fra hinanden. Og selvfølgelig kan du også ændre skrifttyper og farven på den.
Vi bygger den for mig
Vores designteam vil oprette din chat ud fra det, du ønsker, så du behøver ikke at bekymre dig om noget af dette! Du skal bare fortælle os dine ønsker. Du kan også blot sende os din designguide, og vi vil få den til at passe ind i dit eksisterende design og din eksisterende farvepalet.
Som du kan se, er der rigtig mange muligheder, når det kommer til din chats visuelle elementer!
Vi er altid interesserede i at bygge den perfekte chat, der går hånd i hånd med dit eksisterende brand og website.
I part 2 af opbygning og design af livechats ser vi nærmere på det kommunikative aspekt af en livechat.
Hvad bliver der kommunikeret i en chat, før man overhovedet starter en samtale? Her vil vi tale om chatoverskrifter og proaktive beskeder, og hvordan du kan tilpasse disse til hver eneste underside. Det bliver kanon, følg med!
