Vil du hellere have en dårlig brugeroplevelse på din hjemmeside eller tilføje et par millisekunder til din hjemmesides indlæsningstid? Hjemmesider uden tredjeparts værktøjer er nærmest ikke til at finde. Selvom sådan et værktøj går ind og påvirker indlæsningshastigheden med et par millisekunder, forbedrer det nemlig brugeroplevelsen markant. De fordele som et tredjeparts værktøj giver, bliver sjælendt opvejet af den negative effekt af sidens hastighed. Det er dog op til dig at vurdere, hvilke af Googles performance parametre, der er vigtigst for din forretning og derefter til- og fravælge dine værktøjer baseret på det.
Googles parameter er for nyligt blevet opdateret og radikalt ændret i forhold til, hvordan en hjemmesides performance bliver målt. For at møde vores kunders krav og forbedre os globalt har vi optimeret vores widget, så den lever op til de nye krav fra PageSpeed Insights og Lighthouse.
Google PageSpeed og Lighthouse er begge værktøjer, der bruges til at måle en hjemmesides performance. PageSpeed kigger udelukkende på performance målinger baseret på CPU hastighed på computeren eller den service, du bruger. Derfor kan resultaterne varierer alt efter eksterne fysiske faktorer. Lighthouse måler effektivitet og andre parametre så som SEO og tilgængelighed med en CPU-benchmark.
Det resulterer ofte i længere tider end målt med PageSpeed Insights, da det tager højde for, hvad oplevelsen kan være på en langsommere forbindelse.
Hos Weply har vi udført et større optimeringsprojekt delt op i to faser, hvor handlinger og forbedringer er som følgende:
Fase 1: Tree shaking
Vi har elimineret død kode fra vores script, hvilket har haft en direkte effekt på parameteret Largest Contentful Paint (LCP), som er målt af Google PageSpeed Insight.
- Vi har opnået en reducering af JavaScript overførselsstørrelse fra 313.8KiB til 169.6KiB.
- Weply polyfills er reduceret til 0kiB.
Fase 2: Forbedret indlæsningslogik
Vores script har altid været indlæst asynkront og fortsat er det. For at forbedre parameteret ”Blocking Time” i Google PageSpeed Insights har vi implementeret følgende:
- Integrationen indlæses efter hjemmesidens DOM er indlæst.
- Lazy loading. Kun dele af koden indlæses når det er nødvendigt.
Resultater fra optimering og sammenligning
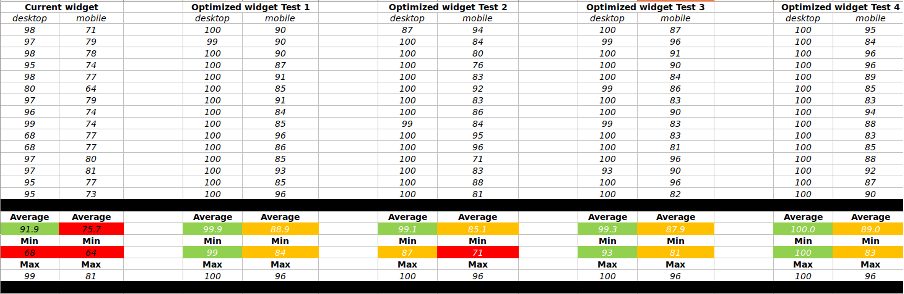
For at måle Weplys widget performance, har vi isoleret chatten til et tomt websted som kun indeholdte dette widget. Vores metoder var at måle chatten udelukkende ved hjælp af PageSpeed Insights på forskellige tidspunkter af dagen for at udlede en gennemsnitlig score for både mobil og desktop.
Overordnede forbedringer fra tidligere version af widget til den nye (version September 2021)

Sammenligning af Weply, Intercom og Zendesk målt med PageSpeed Insights (from February 2022)
| Mobil resultater | Weply | Intercom | Zendesk |
| Perfromance | 91 | 93 | 82 |
| First Contentful Paint | 1.4 s | 0.6 s | 2.1 s |
| Speed Index | 1.4 s | 2.5 s | 4.1 s |
| Largest Contentful Paint | 1.4 s | 0.6 s | 3.5 s |
| Time to Interactive | 3.9 s | 3.0 s | 3.9 s |
| Total Blocking Time | 350 ms | 290 ms | 250 ms |
| Cumulative Layout Shift | 0 | 0 | 0 |
| Desktop resultater | Weply | Intercom | Zendesk |
| Perfromance | 100 | 100 | 98 |
| First Contentful Paint | 0.4 s | 0.6 s | 1.1 s |
| Speed Index | 0.4 s | 0.8 s | 1.1 s |
| Largest Contentful Paint | 0.4 s | 0.2 s | 1.1 s |
| Time to Interactive | 1.1 s | 0.9 s | 1.1 s |
| Total Blocking Time | 50 ms | 70 ms | 30 ms |
| Cumulative Layout Shift | 0 | 0 | 0 |
Når vi sammenligner de største chattjenesteudbydere på markedet med Weply, kan det konkluderes, at blokeringstiden på en mobilenhed er et sted, hvor målingen er højere. Når man ser på Lighthouse-resultater for mobil, er den samlede blokeringstid målt for hver chat dog som følger:
| Weply | Intercom | Zendesk | |
| Total Blocking Time | 0 ms | 110 ms | 250 ms |
| Performance | 100 | 99 | 95 |
Generelt er Weply en chattjeneste med en stærk teknisk ydeevne.
Hvor efterlader det mig?
Optimering af en hjemmesides ydeevne er ikke noget nemt projekt og kræver grundig test og evaluering. Som verden fungerer i dag, er en hjemmeside uden tredjeparts værktøjer næsten uhørt, da en brugers oplevelse af en side stiger markant med dens tilstedeværelse.
Så hvor efterlader det dig, hvis du vil have, at alle målinger skal give dig grønt signal?
Svaret er at vælge det, der betyder mest for dig fra metrikken og tage anbefalingerne fra forskellige værktøjer. Det er vigtigt at prioritere anbefalingerne, da de ikke har samme vægt. Det samme gælder de tredjeparts værktøjer, du bruger på dit websted: Er det det værd at fjerne dem, hvis effekten ville være en dårligere oplevelse for dem, der besøger din hjemmeside? Måske vil udeladelsen af et værktøj gøre det sværere for dig at kortlægge din kunderejse og forbedre din side senere hen. List de fordele, dit tredjepartsværktøj giver din virksomhed, når alt kommer til alt og sæt det op mod det potentielle tab fra millisekunders langsommere indlæsningstid.
Sidst opdateret: 9. februar 2022 af Maggie Jane Magaard.
